When it comes to disaster preparedness, most people think they are ready to ride out the storm. But what if the storm comes a second time, and with even more force? What if the only way to avoid the disaster is to be proactive before it hits? Back in 2015, Google announced the launch of its new mobile ranking system, dubbed Mobilegeddon by programmers and the press. Now, just over one year later, they have made a similar announcement, stating that “beginning in May, we’ll start rolling out an update to mobile search results that increases the effect of the ranking signal to help our users find even more pages that are relevant and mobile-friendly.”
So what does that mean? Well, if your site is already mobile-friendly, you have nothing to worry about. If anything, you’ll see positive results from this change. If your site is not mobile-friendly, however, it will drop in search rankings. It’s that simple, but you need to read further to understand.
Become Mobile-Friendly or Get Buried in Search Results

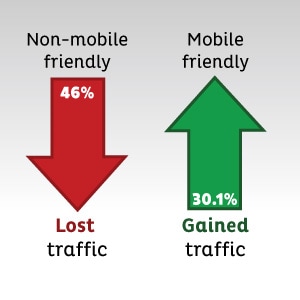
If your site isn’t easy to use on mobile devices, it’s time to pay attention. Google has already started to penalize sites that are not mobile-friendly by ranking them lower on searches. That’s not just for searches done on mobile devices, either. Studies have shownthat desktop searches are being affected by these mobile-friendly requirements from Google. Last year, just six weeks after the update, sites that were not mobile-friendly saw a 21% decrease in traffic. According to Stone Temple Consulting, 46.6% of non-mobile-friendly sites experienced a drop in rankings, while 30.1% of mobile-friendly sites gained in rankings. This means that when the new rollout happens in May 2016, it will put the importance of having a mobile page front and center, and sites that are not mobile-friendly will rank lower than ever before.
Your First Aid Kit – There May Be More Work to Do
Something to keep in mind is that just because your site is adaptive or responsive doesn’t mean it’s 100% mobile-friendly. There are other things that need to be considered. Do you use Adobe Flash on your site? Do you have faulty redirects, blocked files, or slow page loads? Any of these things can make your site rank lower in search results. An easy way to find out is to run your site through Google’s Mobile-Friendly Test. This tool will give you a good indication of which elements you need to work on.
Ways to Avoid Mobilegeddon and Make Your Website Mobile-Friendly
The longer a site waits to become mobile-friendly, the more traffic it will lose. Luckily, there are ways to turn things around. The best way to recover or even increase your site’s traffic is to make mobile-friendly optimizations, such as the following:
- A responsive site. The site doesn’t necessarily have to be redesigned, but while you’re in there touching every element, would it really hurt to freshen up the look? A responsive site allows viewers to see your site sized to their own screen, no matter what size that may be.
- Larger type. Easy to read text makes for a happy user. Make sure your type is easily read even on a small screen and has plenty of white space.
- Faster page speed. When on a mobile device, a fast-loading page is a key to keeping visitors. It doesn’t just affect your user experience, but your ranking as well.
Ranking in search engines does matter to a website’s success and is an essential component of any marketing plan. If you are ready to make the leap or just need a few updates, give Ocreative a shout. We can create a plan that’s customized to you and your site’s needs.
Resources:
https://webmasters.googleblog.com/2016/03/continuing-to-make-web-more-mobile.html
http://www.brightedge.com/blog/non-mobile-friendly-share-of-serps-decreases-21-with-april-21-mobile-algorithm-change/
http://blogs.wsj.com/digits/2015/07/15/googles-mobilegeddon-was-a-big-deal-after-all/
https://developers.google.com/webmasters/mobile-sites/mobile-seo/common-mistakes
https://www.google.com/webmasters/tools/mobile-friendly/